acredito que chegou o momento de começar a falar das extensões *(scripts, filtros e ferramentas que não vem de fábrica com o Gimp) feitas para o Gimp afim de ampliar ainda mais a diversidade de técnicas e oportunidades de criação com o software em si. Porém não pensem que tais ferramentas irão fazer todo o trabalho por você pois tudo que é bem feito exige esforço e dedicação e eu sempre irei exigir isso de todos os que forem meus alunos não importando assim quem seja.
Comecemos o assunto do dia aprendendo como adicionar este tipo de recurso no Gimp:
Antes de mais nada aqui vão algumas boas fontes para a obtenção de recursos adicionais:
http://gimpscripts.com/?page_id=5 (Boa fonte apesar de alguns serem rudimentares)
http://browse.deviantart.com/?qh=§ion=&q=gimp+scripts *(obviamente que não podemos esquecer do “DA” com sua fonte praticamente ilimitada.)
http://registry.gimp.org (Claro, o próprio registro oficial do Gimp.)
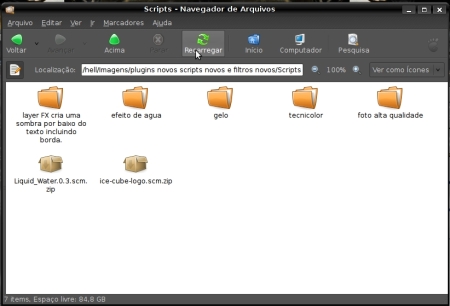
Após baixar o recurso desejado, recomendo criar uma pasta onde achar melhor para catalogar os recursos por tipo e modo de atuação, feito isso descompacte o arquivo dentro da pasta e crie uma nova para armazenar o efeito descompactado. A imagem abaixo mostra um bom exemplo deste tipo de organização, isso é útil para backup e também para o caso de você querer repassar aos seus contatos depois :
Agora vamos colocar o nosso novo recurso em seu destino final:
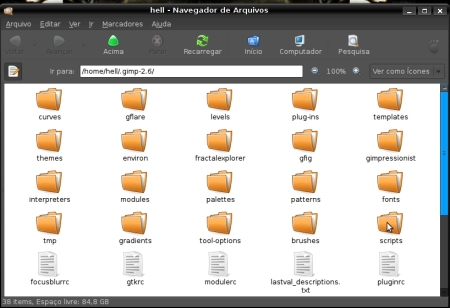
Como mencionei antes os recursos se desmembram em categorias diversas, mas seu metodo de instalação é muito simples, basta colocar o novo recurso em sua pasta correspondente dentro da pasta que abriga o programa. Dito isso, vamos a ela:
Repare como a pasta que abriga o programa facilita a tarefa de alocar os recursos, bastando copiar e colar o recurso na pasta correta. No caso do exemplo do dia, o recurso que eu escolhi é um script, assim sendo devo coloca-lo na pasta denominada “script” =]:
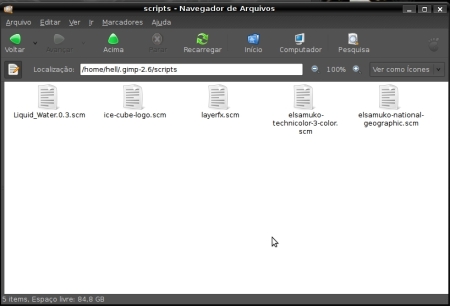
Agora basta colar o arquivo na pasta e podemos fecha-la:
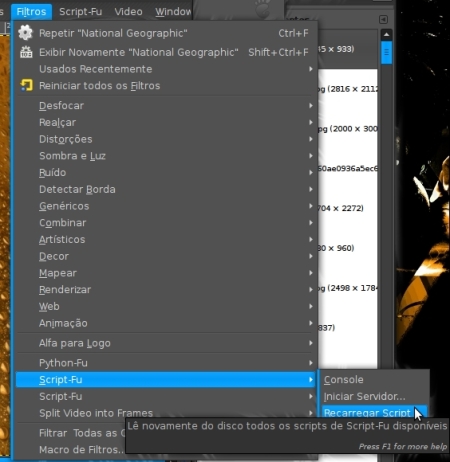
Agora basta recarregarmos os scripts do Gimp e o novo recurso já estará pronto para uso:
Agora vem aquela pergunta básica:
“Raz, mas onde foi que o Gimp colocou o recurso que eu instalei??!”
Para descobrir onde está o nosso novo recurso basta verificarmos a sua localização dentro do próprio script, isso se faz da seguinte maneira:
Vamos abrir o script que acabamos de instalar com um editor de texto:
então botão direito do mouse:

Após aberto somos transportados as entranhas do código do nosso script, aproveite e ganhe algum tempo apreciando as ordens que o mesmo dá ao Gimp, no futuro quem sabe você também não acaba criando um script automatizando tarefas ? =]
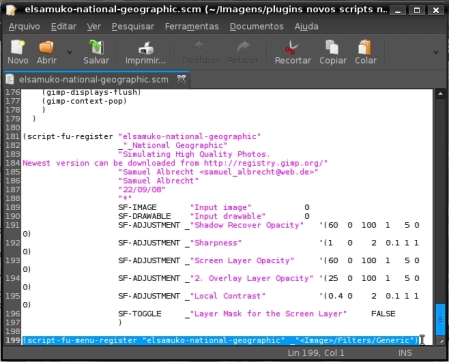
Agora repare na ultima linha do script, ela traz a localização exata do nosso novo recurso instalado dentro do programa =]:
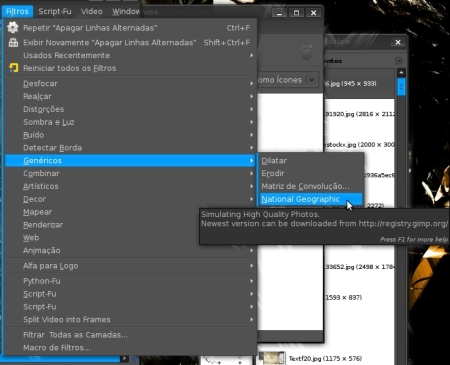
Agora que já sabemos onde ele esta, basta ir até ele :
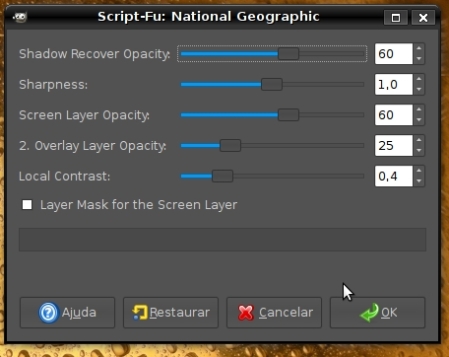
Aproveitando a oportunidade vamos agora falar um pouquinho sobre este script que eu instalei para ilustrar o exemplo do dia:
Seu nome é National Geographic e segundo o autor *(Samuel Albrecht-encontrado em http://registry.gimp.org) o script recebeu este nome por ter a sua serventia em simular a assinatura da estrutura luminosa vista nas imagens da revista e canal de tv que também levam este nome, devo dizer que tal nome é até bem apropriado =]. Dito isso vamos as suas ferramentas e serventias:
P.s: tem muita gente que reclama quando algo não está escrito em seu idioma local, note que o autor do recurso que você deseja instalar não tem a obrigação de traduzir nada para outros idiomas, cabendo isso a você mesmo se desejar, então, PARE de reclamar e faça algo se assim for do seu interesse. Aos demais peço desculpas pela rispidez.
Shadow Recover Opacity:Este recurso tem a sua serventia em recuperar a opacidade das sombras, ou seja quanto mais alta a sua valoração, maior será o destaque das sombras dando mais vida e ampliando a perspectiva da imagem.
Sharpness: Este recurso tem a sua serventia em ampliar o destacamento das bordas setoriais da imagem, ou seja, quanto maior for a sua valoração mais “aguçada” será a imagem não importando o nível de desfoque em outras áreas.
Screen Layer Opacity: Este recurso tem a sua serventia em determinar a opacidade da primeira camada que o script irá criar a fim de amplificar o volume da estrutura luminosa da imagem, ou seja quanto maior, mais luz a imagem terá e quanto menor esta for menos luz ela terá.
2. Overlay Layer Opacity:Este recurso tem a sua serventia determinar a opacidade da terceira camada que o script irá criar a fim de amplificar o volume da estrutura luminosa da imagem, ou seja quanto maior, mais luz a imagem terá e quanto menor esta for menos luz ela terá. Vale lembrar que esta camada tem a mesma função da primeira que o recurso criou então elas se auto complementam.
Local Contrast:Este recurso tem a sua serventia em determinar o contraste da imagem.
Layer Mask for the Screen Layer:Este recurso tem a sua serventia em deixar a mascara da camada denominada Screen visível para edição.

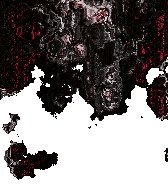
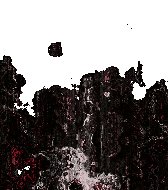
Agora antes de dar o “ok” vamos dar uma olhada na imagem antes da aplicação do script, feito isso deixe o recurso trabalhar:
Agora temos a mesma imagem pós script:
Acredito que as mesmas falam por si só. Para finalizar, deixo com vocês o dever de casa dedicado aos meus ex alunos do CCA-BR:
Como este gif foi criado? Justifique sua resposta. *(p.s : Carvelho se você disser “conceito” de novo vou fazer vc e os demais “processos” pagarem a minha cerveja.)